No nosso último encontro, estudamos um pouco sobre o sistema de construção de layouts independentes que a Android SDK oferece e a qual nos permite criar facilmente diversas formas de visualização para um mesmo conjunto de dados. Tivemos, inclusive, a oportunidade de construir nosso primeiro layout pessoal, utilizando o modelo mais simples e de fácil utilização pelo usuário, o Layout Linear.
Hoje, continuaremos analisando outras opções de layout pré-definidas por nossa biblioteca...
Layout Relativo
Hoje, continuaremos analisando outras opções de layout pré-definidas por nossa biblioteca...
Layout Relativo
O modelo de distribuição de elementos na tela do layout relativo, concentra-se principalmente em posicionar um elemento ou grupo de elementos de acordo com a posição relativa do mesmo ao seu predecessor (abaixo, à direita, à esquerda), de tal forma que elimina a necessidade de termos diversos grupos de elementos de visão (viewgroups) aninhados.
Não entendeu? Bom, deixe-nos explicar de outra maneira: Lembra em nosso último post quando para termos o resultado esperado (a tela preenchida com uma linha com diversas colunas coloridas e outra com uma mensagem particionada) tivemos que aninhar diversos elementos de tipo LinearLayout com diferentes orientações? Esse problema não existe no layout relativo, onde o mesmo resultado pode ser obtido utilizando tão somente um único elemento RelativeLayout. Inclusive, a documentação mesmo aconselha ao usuário que se determinado layout linear estiver resultando em um número excessivo de aninhamentos, o mesmo deveria ser abandonado em favor do uso de outros modelos de layout, em especial, o layout relativo.
Então, vejamos como acontece a criação de um layout relativo com um pequeno exemplo:
Entendendo o código: Comparando o código acima com o gerado em nosso modelo linear, é possível ver a diferença na quantidade de atributos que cada componente apresenta. A maioria do tipo android:layout_*. Além de nossos conhecidos width e height, agora o modelo exibe uma série de outros elementos novos como below, toLeftOf, alignParentRight e alignTop, que vamos descrever abaixo:
android:layout_below, android:layout_toLeftOf e android:layout_toRightOf: Definem a posição do elemento quando comparado ao elemento cujo id é igual ao valor da propriedade. Ex: o último elemento button de texto igual a “cancelar”, deve estar localizado a esquerda (toLeftOf) do elemento de id igual a “@id/ok”.
android:layout_alignParentRight, android:layout_alignParentLeft, android:layout_alignTop: Definem o alinhamento do elemento quando comparado a um outro elemento presente no mesmo grupo de visão (no caso de alignTop, por exemplo) ou ao próprio viewgroup(alignParentRight e alignParentLeft. Ex: o último elemento button de texto igual a “cancelar” está com seu topo alinhado com o do elemento “@id/ok” enquanto está alinhado diretamente a direita do próprio elemento RelativeLayout.
Por fim, percebeu que expandimos a quantidade de elementos construtores em nosso último exemplo? Além de nosso velho conhecido elemento TextView que trabalhamos em nosso primeiro projeto, neste novo post somos apresentados ao EditText para edição de mensagens e dois elementos do tipo Button, que executam determinada rotina de trabalho quando são pressionados pelo usuários. Embora, nesse exemplo sua função é meramente ilustrativa..
Agora, abra o arquivo hello.java e edite as linhas a seguir:
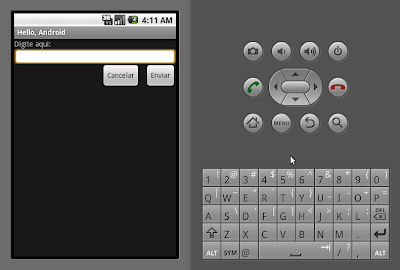
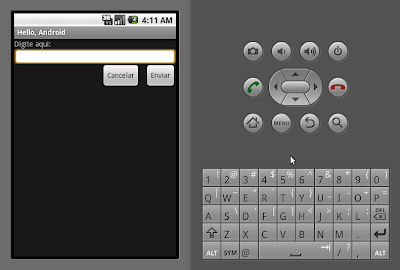
Execute a aplicação e se tudo correr bem, sua aplicação terá essa aparência:

Bacana, não é? Já consegue ver aquela tão sonhada interface gráfica para seu software se desenhando através de nossas dicas? Então, mãos a obra e treinemos um pouco! Como dica, tente alterar a configuração dos atributos em relative.xml e ver como cada elemento se comporta.
Outra experiência interessante seria tentar refazer o mesmo resultado que obtivemos com o layout linear, através dos novos atributos proporcionados pelo layout relativo e de forma tal que não tenhamos que recorrer a aninhamentos de visões.
Até a próxima!
Não entendeu? Bom, deixe-nos explicar de outra maneira: Lembra em nosso último post quando para termos o resultado esperado (a tela preenchida com uma linha com diversas colunas coloridas e outra com uma mensagem particionada) tivemos que aninhar diversos elementos de tipo LinearLayout com diferentes orientações? Esse problema não existe no layout relativo, onde o mesmo resultado pode ser obtido utilizando tão somente um único elemento RelativeLayout. Inclusive, a documentação mesmo aconselha ao usuário que se determinado layout linear estiver resultando em um número excessivo de aninhamentos, o mesmo deveria ser abandonado em favor do uso de outros modelos de layout, em especial, o layout relativo.
Então, vejamos como acontece a criação de um layout relativo com um pequeno exemplo:
android:layout_width="fill_parent"
android:layout_height="fill_parent">
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Digite aqui:"/>
android:id="@+id/entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"/>
Entendendo o código: Comparando o código acima com o gerado em nosso modelo linear, é possível ver a diferença na quantidade de atributos que cada componente apresenta. A maioria do tipo android:layout_*. Além de nossos conhecidos width e height, agora o modelo exibe uma série de outros elementos novos como below, toLeftOf, alignParentRight e alignTop, que vamos descrever abaixo:
android:layout_below, android:layout_toLeftOf e android:layout_toRightOf: Definem a posição do elemento quando comparado ao elemento cujo id é igual ao valor da propriedade. Ex: o último elemento button de texto igual a “cancelar”, deve estar localizado a esquerda (toLeftOf) do elemento de id igual a “@id/ok”.
android:layout_alignParentRight, android:layout_alignParentLeft, android:layout_alignTop: Definem o alinhamento do elemento quando comparado a um outro elemento presente no mesmo grupo de visão (no caso de alignTop, por exemplo) ou ao próprio viewgroup(alignParentRight e alignParentLeft. Ex: o último elemento button de texto igual a “cancelar” está com seu topo alinhado com o do elemento “@id/ok” enquanto está alinhado diretamente a direita do próprio elemento RelativeLayout.
Por fim, percebeu que expandimos a quantidade de elementos construtores em nosso último exemplo? Além de nosso velho conhecido elemento TextView que trabalhamos em nosso primeiro projeto, neste novo post somos apresentados ao EditText para edição de mensagens e dois elementos do tipo Button, que executam determinada rotina de trabalho quando são pressionados pelo usuários. Embora, nesse exemplo sua função é meramente ilustrativa..
Agora, abra o arquivo hello.java e edite as linhas a seguir:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.main);
setContentView(R.layout.relative); }
Execute a aplicação e se tudo correr bem, sua aplicação terá essa aparência:

Bacana, não é? Já consegue ver aquela tão sonhada interface gráfica para seu software se desenhando através de nossas dicas? Então, mãos a obra e treinemos um pouco! Como dica, tente alterar a configuração dos atributos em relative.xml e ver como cada elemento se comporta.
Outra experiência interessante seria tentar refazer o mesmo resultado que obtivemos com o layout linear, através dos novos atributos proporcionados pelo layout relativo e de forma tal que não tenhamos que recorrer a aninhamentos de visões.
Até a próxima!







